Welcome to the third version of hegedus.me
Table of Contents
Welcome to the third complete rebuild of hegedus.me (just on Eleventy).
This post ended up a bit longer than I first thought so, let's go over the changes and then — if you are still interested — you can read more about the history of the site.
So what has changed
The first and most important is that I've changed. I learned so much during this past couple of weekends about Eleventy and web development in general and it was so much fun!
The design
The design is new. The last time I didn't put so much emphasis on design and it showed. This time I had an idea about the colours and also sacrificed a bit of performance to have a custom font —Space Grotesk— which I couldn't get out of my head since I came across it. I hope you enjoy the look and feel but if not, that's also alright.
It is multilingual
Ahh. In hindsight, I wish I could resist. This feature alone caused me most of the headaches.
The short of it is that I'd like to speak to a more international audience and for that, I have to produce in English. But at the same time, I don't wanna trash all those 5 articles I've written in the past in Hungarian. So what do I do?
Get myself into a puddle is what I do. The site is now multilingual, though it still lacks of a language selector. You can go to hegedus.me/hu/ to see the Hungarian version.
The code structure is new
You probably can't see this as a visitor and the site may look simple, but I've spent a good portion of my weekends hammering the code together.
The old site was very.. junior let's say in terms of its structure. Loads of duplicated code.
The new one is more components based and I hope will serve me better than the spaghetti of the the old one.
Some features are still in the works
If you would look at this as the website of a technical SEO specialist, you would be up for a good laugh. So many features one would consider basic are still missing. Such as:
- there is no language selector
- there is no sitemap.xml
- not even a robots.txt
- the old RSS feed is now broken
- tags and tag pages are broken
- hreflang tags are missing
- canonical tags are missing
- some things are still hard-coded
Why go live then?
Because I think I've reached a point where it is just usable enough and honestly I just want to see it online.
Let's have a short walk down on memory lane
I said it many times but I say it again: this website was migrated many more times than the current number of blog posts on it at the time of writing (~5).
I just can't help myself. Spending a weekend optimising a piece of code and / or implementing a new feature? Yes, please! Spending a good hour to write a post about what I've learned? Meh.
I've coded my first blog on Laravel
This happened just after I got my Internet-based App Developer degree around ~2015.
Dev friends around me were playing with a newish PHP framework called Laravel. I wasn't so fond of PHP, but I wanted to fit in. So I subscribed to Jeffrey Way's Laracasts and kind of copy-pasted just enough code from his videos that I could put together a very basic blog.
At that time I was dedicated to writing blog posts regularly but my blog was missing features. Eventually, I got tired of spending hours implementing a new feature just because I thought I needed that in a blog post.
Compared to this, WordPress seemed enticing as it came with all the features I thought I absolutely needed.

WordPress seemed to be a simpler option
So I installed WordPress on a LAMP stack on a rented VPS from DigitalOcean. I can't recall exactly what happened, probably hit my head or something but this was around the time when I got addicted to speed.
I remember being frustrated every time I saw a spinning loading indicator just because I had clicked on a link. Like, I was sitting on a relatively speedy connection. The server had SSDs and other bells and whistles. It really shouldn't be that hard to deliver text and images.
I learned that nginx is faster than Apache. So I migrated my site over to a LEMP stacked server. Then that OpenLiteSpeed is even faster than nginx. So I migrated again to a server running OLS. I quickly became a DevOps engineer just because I wanted a fast website.
At one point I even started to develop my own theme just to have a little bit more edge on site speed. What a waste of time and energy.
At that time I was running multiple Wordpress websites. I remember that I woke up one day to see a fairly new, almost vanilla install of WP went down with some error message like "database connection error". Which obviously further demolished my trust in WP.
Then I found Ghost
Ghost felt like a fresh start after WordPress. I liked the simple but good-looking editor and the available themes. At that time I thought it was exactly what I was looking for. Nothing more, nothing less. But then with a new version they introduced the ability to send out newsletters and what else.
Suddenly the admin panel was dominated by metrics I didn't care about. It somehow took away the simple, joyful feeling of the system to something that wants to be more.
I had to look elsewhere.
My first Eleventy site
I came across Google’s High-performance blog based on Eleventy and it amazed me. It loaded instantaneously like it was running locally on my computer. 😍
But there was a problem: it didn't look like anything I interacted with before — like WordPress, Ghost or Laravel. I didn’t understand its inner workings at all. I downloaded the repository and with ⌘+F, I tried to find the lines in the files to edit, so it would say it's my site.
I could barely figure out how to put it online. The notion of a pre-built static site was so new to me. What kind of sorcery is this?

My second Eleventy site
I upped my game with this one. I sat down, watched a ton of YouTube videos and started to put it together piece by piece.
I managed to implement Tailwind CSS and a few 11ty plugins to make it more functional. But let me remind you: I'm no developer. The site was working but the code behind it looked so unprofessional, I could barely look at it. Also, the design was based on trial and error. No real concept, just Tailwind classes on divs until it looked consumable.

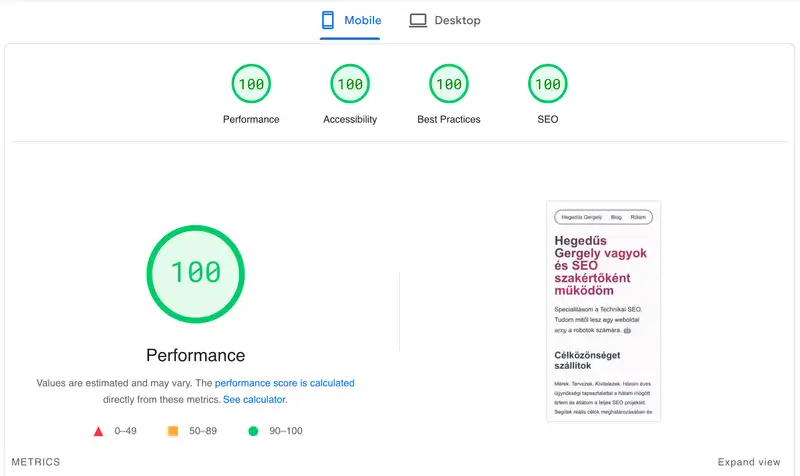
But it was fast. In fact, it was so fast that many of the developers whom I was working with at that time said they couldn't think it was possible.

At this time I realised, that Eleventy had exactly what I wanted. Delivering simple text and images (which most blogs are) should be trivial. There is no need for a database and logic to query that database just to retrieve some files.
I want something almost as simple as storing .txt on a server.
My third Eleventy site
Which is the one you are reading right now. This, my friend, had a concept (of some sort).
I had a picture in my head about the looks. The idea was that I was not gonna touch code til I had a fairly okay design in Figma, but you know me. I spent a couple hours on YouTube to make myself familiar with Figma, but I got tired of it quick and jumped right back to VS Code. I was impatient.
As for the code, I wanted to experiment with concepts that I kinda knew in theory, but newer actually implemented. Think of components for example.
I'm still not there yet, to figure out and understand Web Components like WebC, but I was able to play with the concept in Nunjucks.
Turned out, that Nunjucks macros enabled me to pass on variables to individual components. With that, I can do the logic in one file and just call a component to help me visualise the data. Cool. I guess what I'm trying to say is that the code base while not pristine, looks way more mature compared to v2.